您的购物车目前是空的!
移动端优先索引
移动优先索引是指谷歌使用网站内容的移动版本进行索引和排名。谷歌以前使用的是桌面版网页的内容,做出这一改变是为了应对越来越多的用户通过移动设备访问互联网。
如果您的网站有单独的移动URL和桌面URL,Google会向移动用户显示移动URL,向桌面用户显示桌面URL。不过,两个版本用于页面排名的索引内容都将取自移动版本。
在本指南中,我将介绍有关移动优先索引的更多信息,以及移动友好的最佳实践和故障排除技巧。
移动优先索引时间表
谷歌于 2016 年宣布转向移动优先索引。所有将转移到移动优先索引的网站都将在 2023 年 5 月之前转移。没错,它花了 6 年多的时间才推出!
下面是更详细的时间表:
2015 年 4 月–谷歌推出 Mobilegeddon 更新,将移动友好性作为排名因素。
2016 年 11 月–宣布移动优先索引,并在部分网站上进行测试。
2018 年 3 月– 移动优先索引正式推出。
2018 年 12 月 – 超过 50% 的抓取网站现在采用移动优先索引。
2019 年 7 月 – 新网站默认采用移动优先索引。
2020 年 3 月–超过 70% 的被抓取网站现在使用移动优先索引。他们还宣布,到 2020 年 9 月,100% 的网站都将使用移动优先索引。
2020 年 7 月 – Coronavirus 将 100% 移动优先索引延迟至 2021 年 3 月。
2021 年 3 月 – 暂定推出 100% 移动优先索引。
2023 年 2 月–仍有一些网站正在转向移动优先索引,还有一些网站由于技术原因仍将保留桌面索引。
2023 年 5 月– 最后一批网站转为移动优先索引。少数网站仍将使用桌面抓取,因为它们在移动设备上无法运行。
2024 年 7 月–如果您的网站内容根本无法通过移动设备访问,那么它将不再被索引。
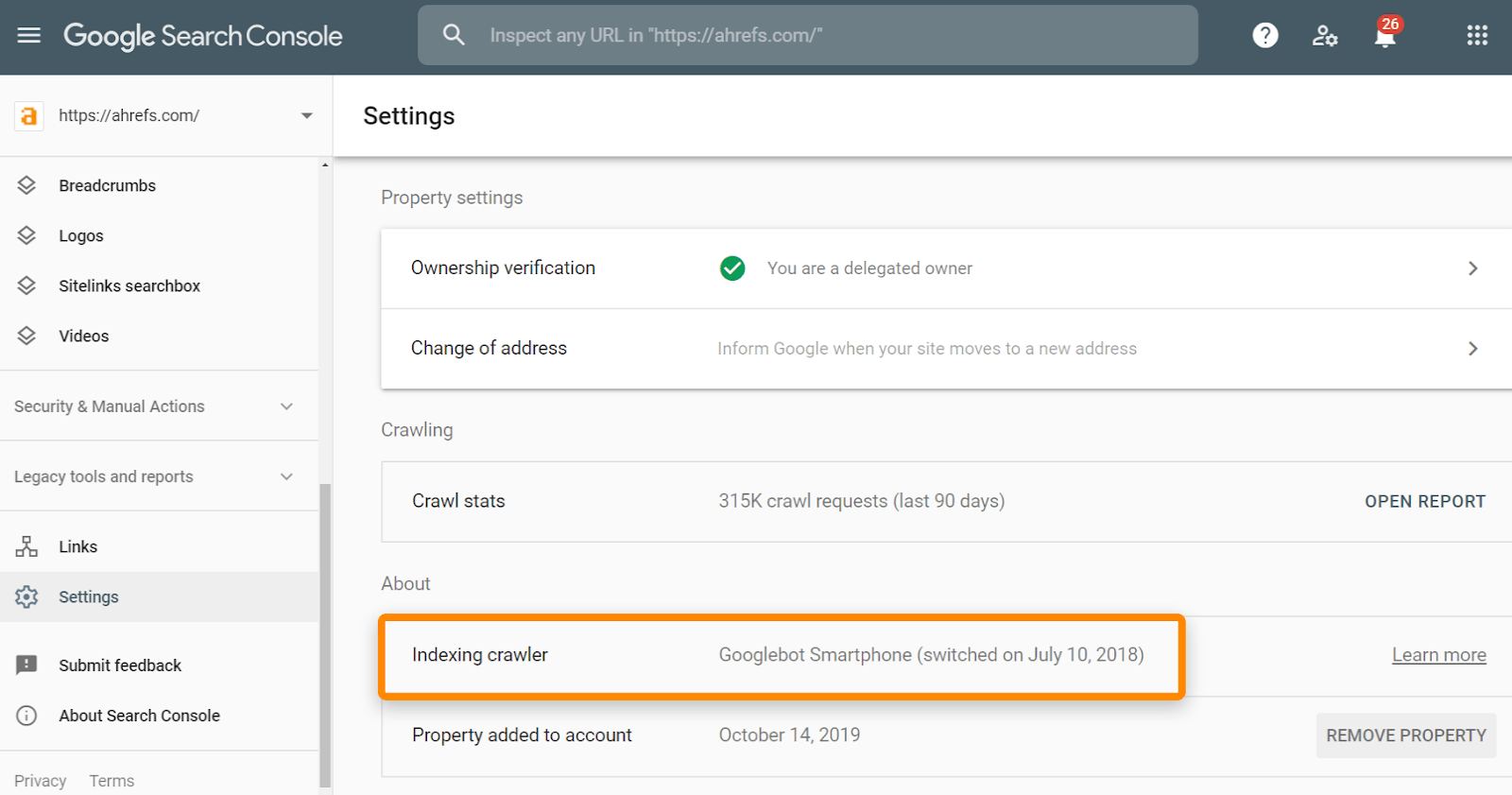
您可以在Google Search Console 中查看是否已转为移动优先索引。只需进入 “设置”,他们会在 “关于 “部分识别爬虫,并告诉你网站是否以及何时转为移动索引。

Google Search Console 中的 URL 检查工具还能识别抓取时使用的用户代理。如果点击页面索引部分,就会看到 “Crawled as”(以何种方式抓取)和用户代理,如Googlebotsmartphone。
只有一个索引,您不能选择退出移动优先索引。
谷歌仍然使用桌面用户代理进行抓取,所以如果你看到这一点,不要感到惊讶。他们仍然需要检查一些事情,比如建立桌面版和移动版页面之间的关系。
移动优先索引最佳实践
让我们来看看您可能需要检查的一些事项,以便顺利过渡。
- 创建移动友好型网站
- 保留重要内容
- 导航和链接
- 技术检查
创建移动友好型网站
创建一个移动友好型网站需要做很多事情。这里有 10 个小贴士供您参考:
- 使用响应式设计
- 优化移动设备上的页面速度
- 测试和监控网站错误
- 使您的内容便于移动
- 针对移动 SERP 进行优化
- 包含移动友好型导航
- 保持内容不变
- 避免干扰性插播广告
- 审查移动性能
- 在移动设备上跟踪排名
更多详情,请参阅我们关于移动搜索引擎优化的文章。
您还可以在 “网站审计 “中进行抓取,以发现移动搜索引擎优化问题。

保留重要内容
网站在移动端和桌面端显示的效果通常会有一些差异。这是因为屏幕尺寸较小,很难在手机上显示桌面网站的所有内容。
由于没有空间放置侧边栏或大型菜单等内容,因此移动网站通常会排除或隐藏桌面网站上的部分内容。
移动网站的内容不必与桌面网站的内容完全相同,但任何重要内容都必须出现在移动网站上。
从搜索引擎优化的角度来看,不包括电子邮件选择注册等内容不会有什么大问题,但如果纯粹因为有人觉得对移动设备来说太长而不包括这些内容,就会产生负面影响。
以前,如果内容默认情况下不显示在移动设备上,那么它的计数就会少于可见内容。移动优先索引改变了这一情况,你现在有了更多的设计选项,比如标签式内容。谷歌不再对为改善用户体验而隐藏的内容打折扣。
我注意到,许多电子商务网站在使用这些设计元素方面做得非常出色。它们往往能创建简化的页面,在用户需要时为其提供更多细节,如更多产品细节、问答、用户评论等。
导航和链接
您可能不需要担心网站的外部链接。只要您的 canonical 标记正确,它们就会被正确整合并计入您的移动页面。
对于内部链接,您要确保所有重要链接在移动版本中依然存在。例如,移动网站可能为了节省空间而省略了面包屑。有些网站的移动版菜单比桌面版小。
这些可能会影响您的排名,因为它们可能会改变PageRank在网站中的流动方式。
技术检查
您需要确保您的移动网站具备许多技术要素。如果您还没有这样做,请创建一个免费的Ahrefs 网站管理员工具账户,并在 “网站审计 “中抓取您的网站。默认情况下,我们将使用桌面用户代理抓取您的网站,这意味着我们将看到它在桌面上的显示效果。
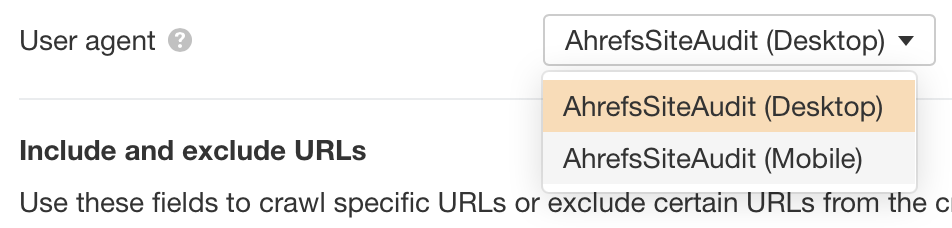
您可以在设置项目时在 “抓取设置 “选项卡中进行更改,也可以在 “项目设置 “中进行编辑。只需将用户代理从 “桌面 “更改为 “移动 “即可。

我们的建议是,先使用桌面用户代理抓取网站,然后再使用移动用户代理抓取。
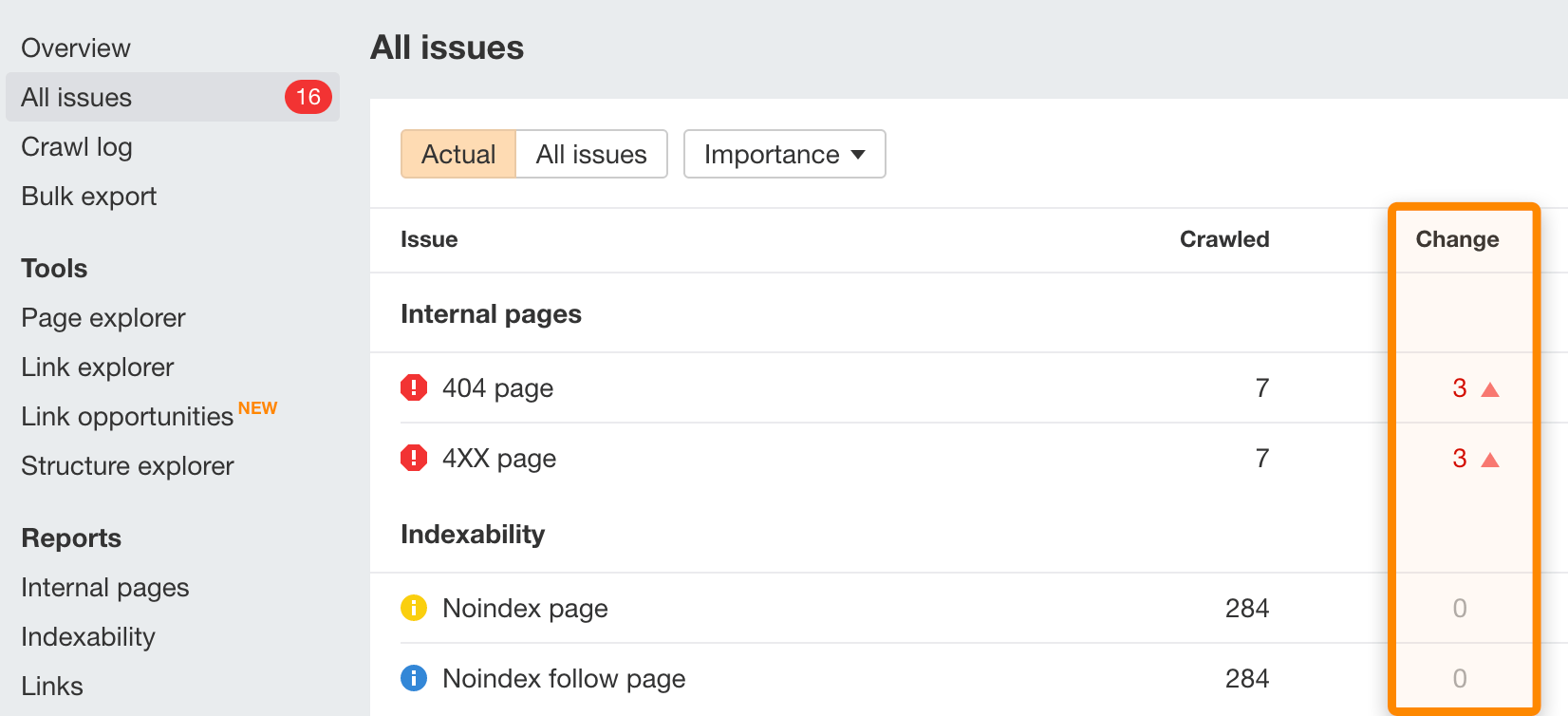
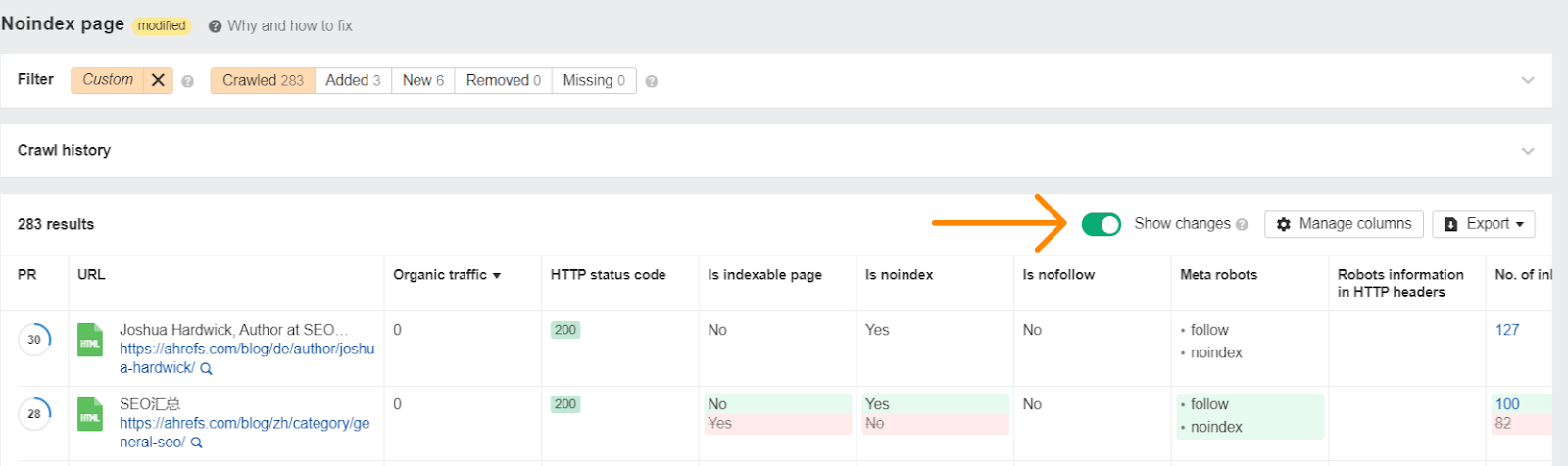
如果您这样做了,我们的比较功能就会比较您的移动网站和桌面网站,并告诉您发生了哪些变化或是否出现了任何 “新 “问题(即移动网站上存在而桌面网站上没有的问题)。

如果点击一个问题,会有一个 “显示更改 “选项,突出显示不同之处。

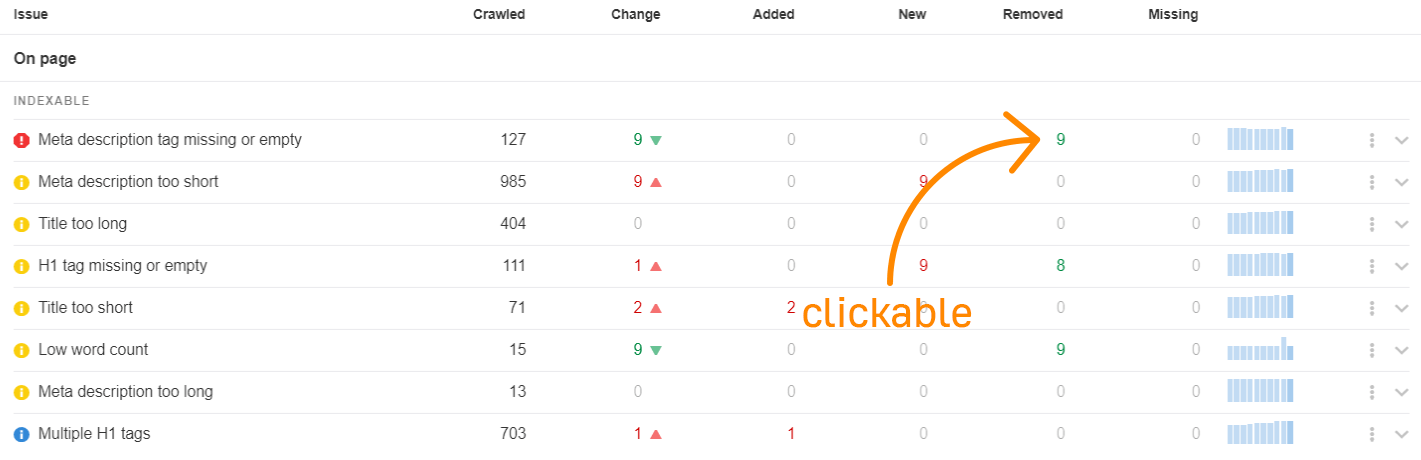
或者,点击 “已添加”、”新增 “或 “已删除 “中的任何一个数字,查看每个问题的具体变化。

您需要检查有哪些问题发生了变化,但您可能想从页面上的一些标签开始,如标题标签、元描述、规范标签、元 robots标签、hreflang标签、结构化数据和图片的alt 属性。
其他需要检查的事项:
Robots.txt
对于 m-dot 网站,您需要检查该子域的robots.txt文件是否有不同的规则。为此,请访问 yourwebsite.com/robots.txt 和 m.yourwebsite.com/robots.txt,查找不同之处。如果有困难,可将这两个文件粘贴到文本比较工具中,如本工具。
您还需要确保您的 CSS、JavaScript 和图片可在所有网站上抓取。
速度
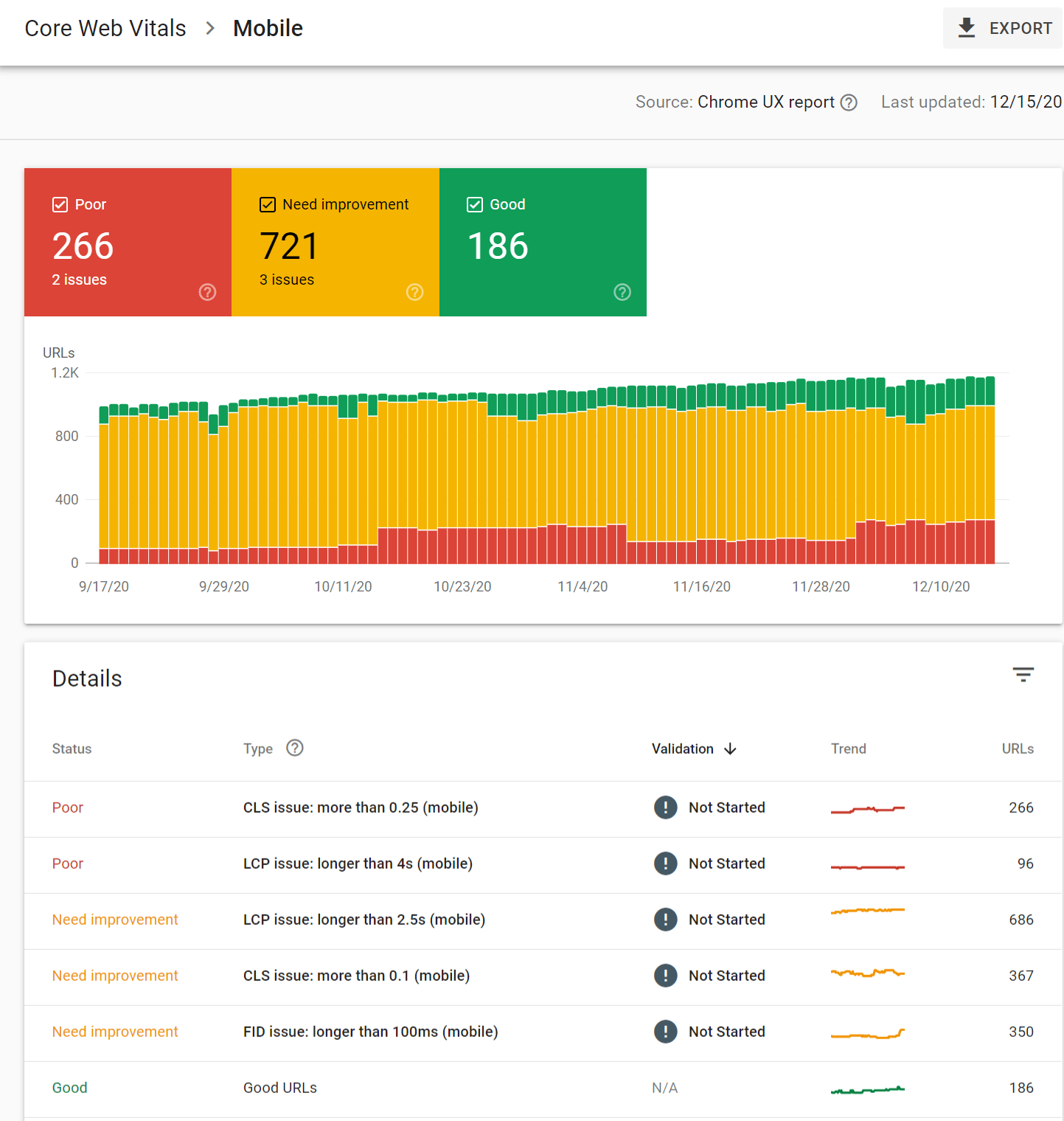
谷歌将根据您的移动版本来衡量您的核心网络活力。检查的最佳位置是 Google Search Console 中的 “增强功能”>”核心网站价值”>”移动”。
弹出窗口、插播广告和广告
为此,您需要进行目视检查,确保您的插播广告不会太多,也不会占据屏幕太多。谷歌有一些关于插播广告的指导原则。
移动设计最佳实践
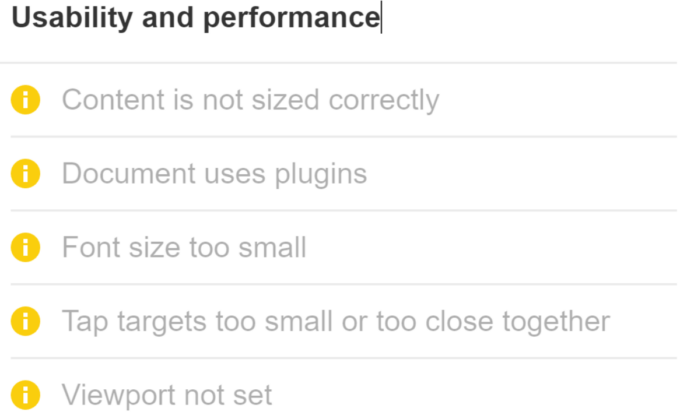
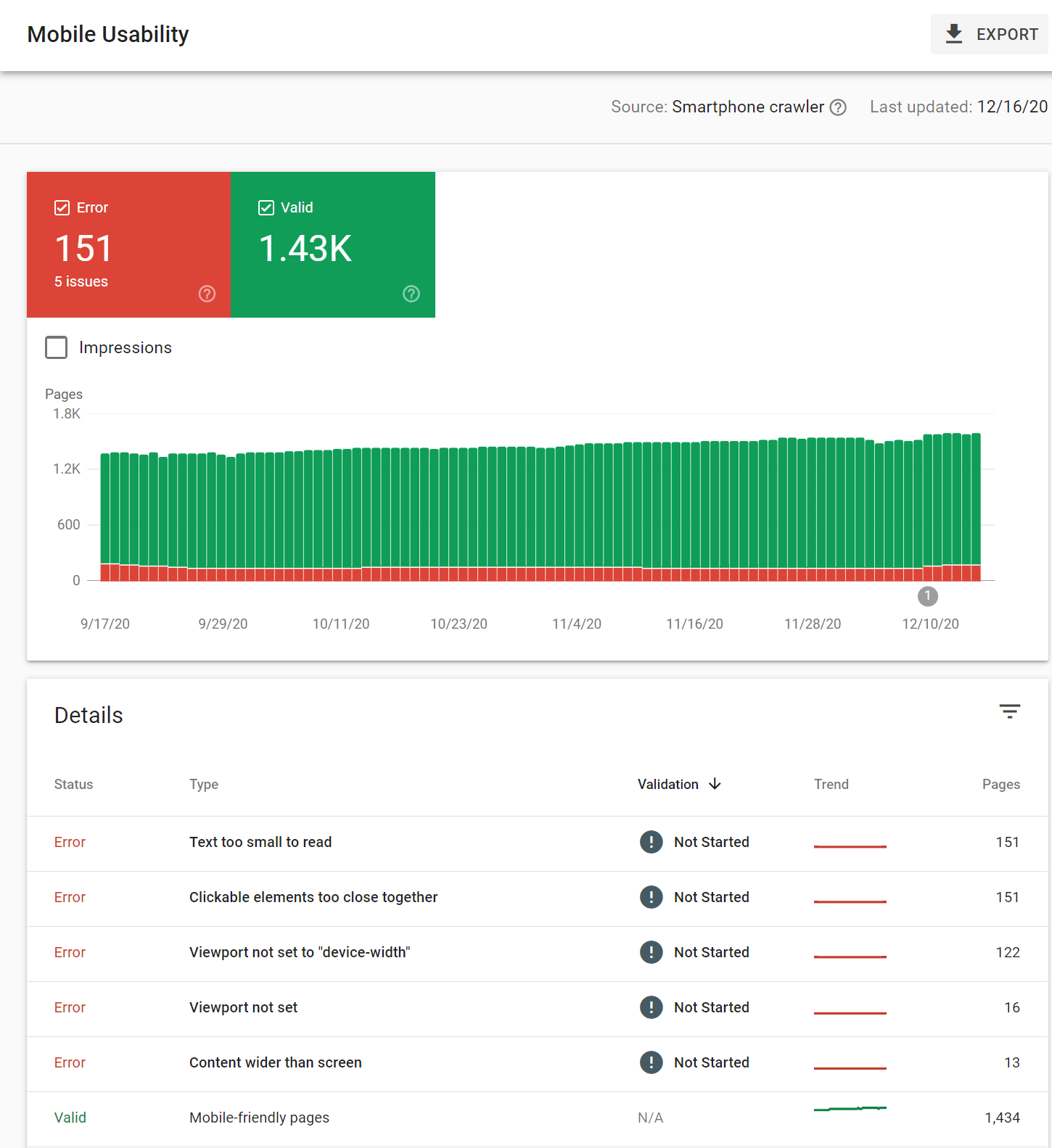
文字大小、点击目标、填充等。您可以从谷歌移动友好测试或谷歌搜索控制台的 “增强功能”>”移动可用性 “中获取相关信息。

Google 还有一篇有用的文章,介绍了更多移动优先索引的最佳实践,也值得一看。其中包括以下问题
- 结构化数据缺失
- 页面上的 noindex 标签
- 缺少图像
- 被遮挡的图像
- 图像质量低
- 缺少 alt 文本
- 缺少页面标题
- 缺少元描述
- 移动 URL 是错误页面
- 移动 URL 有锚点片段
- 被 robots.txt 阻止的移动页面
- 重复的移动页面目标
- 桌面网站重定向至手机主页
- 页面质量问题
- 视频问题
- 主机负荷问题
最后的想法
移动是新常态,它将继续存在,因此请检查您的网站是否存在任何问题,并确保您的网站已针对移动和搜索引擎优化进行了优化。

发表回复
要发表评论,您必须先登录。